안녕하세요.
콤퓨타 학원에 원장을 하고 있는 이프로입니다. 헤헴 ^^
<p> 태그와 약간 비슷하다고 느끼수 있는데요.
<div> 태그는 하나의 영역을 표현한다고 이야기하고 싶네요.
컨테이너라는 말로 표현하는 경우들도 있어요.
div 태그 문법
<div>내용</div>
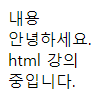
안녕하세요.<div>html 강의</div>중입니다.
div태그는 style(css)를 많이 사용하기 때문에 style(css)외에는 특별한 속성은 없습니다.
특징이 있다면 앞쪽에 텍스트가 있으면 <br>처리하고 뒷쪽 끝에도 <br> 처리를해서
동립적인 하나의 행을 구성한다는 걸 아실수 있어요.
<br>처리된는 느낌은 style(css)가 적용됨서 빠지게도 할 수 있어요.
이부분도 중급 강의쪽에서 진행하도록 할께요.
이번 강의는 여기까지에요.
여러분들의 관심과 사랑이 있다면 좀 더 좀은 컨텐츠를 제공해줄 수 있을거 같습니다.
많은 관심과 사랑 부탁드립니다.
감사합니다.
그럼 콤빠~
'웹개발 > HTML 간단태그소개' 카테고리의 다른 글
| 13. Haed - 파비콘(favicon), 타이틀(title) (0) | 2024.01.02 |
|---|---|
| 12. Body - form, label, input (0) | 2024.01.02 |
| 10. Body - 목록 (0) | 2024.01.02 |
| 09. Body - Table (2) | 2024.01.02 |
| 08. Body - 이미지 (0) | 2024.01.02 |



